|










|
Zeichnungen aus Bildern
Skizzen und Bildergalerien für das Tagebuch

Hier wird erklärt wie die Zeichnungen entstehen, die auf vielen Seiten des Tagebuchs zu finden sind, ebenso wie die Bildergalerien, die sich hinter mancher Skizze verbergen.
Die Werkzeuge
FotoSketcher
Wie der Name vermuten läßt, macht dieses Programm die eigentliche Arbeit beim Erstellen der Zeichnung. Es ist speziell dazu gedacht, digitalen Bildern das Aussehen von Bleistiftzeichnungen, Ölgemälden oder ähnlichem zu geben. Natürlich lassen sich die gewünschten Effekte auch mit vielen anderen Bildbearbeitungen erzielen, FotoSketcher liefert aber die passenden Voreinstellungen mit.
IrfanView
Dieses Programm dürfte wohl den meisten bekannt sein. Aus dem ursprünglichen, noch im Namen verhafteten Bildbetrachter ist im Laufe der Zeit ein mächtiges Werkzeug zur Bearbeitung von Bildern geworden, das dennoch sehr einfach zu bedienen ist.
MobaPhoto
Mit diesem Programm lassen sich unter anderem Bildgalerien für Webseiten erstellen. Von solchen Programmen gibt es reichlich. Dieses hier befand sich in einer der Softwarekollektionen der c't und war das erste, das mir bezüglich Aufwand-Nutzen-Verhältnis zusagte.
Die Zeichnung erstellen
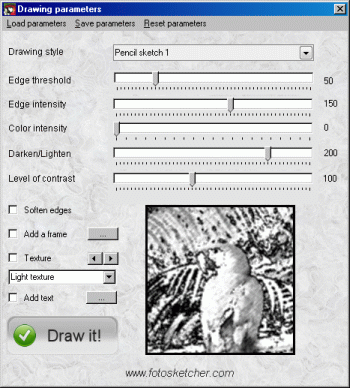
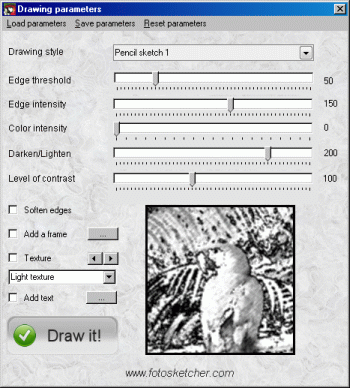
Zunächst FotoSketcher starten und den gewählten Screenshot laden. Zur Umwandlung des Bildes die folgenden Einstellungen verwenden (die Parameter können als Einstellungsdatei abgespeichert werden):

Je nach Inhalt des Ausgangsbildes kann es nötig sein, die einmal gewählten Parameter leicht anzupassen, um ein vernünftiges Ergebnis zu erzielen, besonders bei sehr dunklen oder sehr hellen Bildern. Die beiden untersten Schieberegler (Kontrast & Helligkeit) sind am ehesten geeignet, um leichte Anpassungen vorzunehmen. Die anderen verändern zu sehr den Charakter der Zeichnung. Wenn man mit dem Ergebnis zufrieden ist, die umgewandelte Datei abspeichern und das Programm beenden.
Als nächstes den gewünschten Ausschnitt wählen. Das geht mit so gut wie jedem Bildbearbeitungsprogramm, mit dem einen leichter, mit dem anderen schwerer. Die Windows-Fotogalerie (der Nachfolger der Bild- und Faxanzeige unter Vista) kann nicht sonderlich viel, aber der Bildausschnitt läßt sich damit sehr elegant wählen.
Nun kommt IrfanView zum Zuge. Zuerst wird das Bild unter Beibehaltung des Seitenverhältnisses auf eine Breite von 640 Pixeln verkleinert, wenn es nicht schon kleiner ist, und danach als transparentes GIF gespeichert. Anschließend wird die Farbtiefe auf maximal 64 Farben reduziert. Hierzu wählt man als Option bei der Farbreduktion "Selbstdefiniert". Hier steht als Vorgabe für gewöhnlich die über die Zählfunktion ermittelte Anzahl von Farben im Bild. Nach der Vorbearbeitung mit FotoSketcher sollte dieser Wert nicht größer als 64 sein. Für gewöhnlich schließe ich IrfanView nach dem ersten Speichervorgang und öffne die erstellte GIF-Datei neu. Bisher sind mir dabei noch nie mehr als 64 Farben untergekommen.
Zum Schluß wird noch ein wenig getüncht. Dies geschieht durch Bearbeiten der Farbpalette. Alles was halbwegs nach weiß aussieht, wird auch wirklich weiß gemacht. Für gewöhnlich sind das die Spalten 8 und 16 der Palette. Weiß wird die transparente Farbe sein, und je mehr echtes Weiß, desto besser kommt der Pergamenthintergrund auf der fertigen Webseite zum Tragen. Damit das aber auch wirklich funktioniert, muß die Anzahl der Farben noch einmal reduziert werden. Wenn nach dem Tünchen 8 Felder der Palette weiß sind, muß die Zahl der Farben um 7 reduziert werden, ausgehend von 64 Farben also auf 57. Abschließend noch einmal nachschauen welchen Index die weiße Farbe in der Palette nun hat und diese Nummer beim Speichern als transparente Farbe angeben. Das hinterlistige bei der Transparenz ist, daß nicht etwa eine Farbe transparent gemacht wird, sondern exakt 1 Feld aus der Farbpalette. Ohne diesen letzten Schritt hätte man nachher zwar jede Menge Weiß auf dem Bildschirm, der Hintergrund würde aber trotzdem kaum durchkommen.
Die Galerie erstellen
Manchmal lassen sich in einem Tagebucheintrag zwei Zeichnungen sinnvoll unterbringen, meistens aber nur eine. Daher wird es dann meist ab zwei Bildern schon nötig eine Galerie zu erstellen. Die Galeriefunktion von MobaPhoto bietet nicht viele Funktionen, ist daher einfach zu bedienen und liefert für meinen Geschmack ein sehr ansprechendes Ergebnis.
Zunächst wählt man die gewünschten Bilder aus, bringt sie wenn nötig noch in die richtige Reihenfolge und erstellt dann die Galerie. Als Namen sollte man besser einen technischen als einen beschreibenden wählen. Die Unterbringung des Bezugsdatums im Namen sorgt für Eindeutigkeit und leichte spätere Zuordnung. Dieser Name taucht natürlich später auf der fertig generierten Webseite auf, er verbirgt sich aber nur an insgesamt 3 Stellen im Quelltext, verteilt auf 2 Dateien. Da man für eine rein deutsche Version der Galerie den Quelltext ohnehin noch bearbeiten muß, sollte man besser einen kryptischen, dafür aber eindeutigen Namen wählen, als einen schönen, beschreibenden - zumindest an dieser Stelle des Prozesses, denn der gewählte Name findet sich auch in der Verzeichnisstruktur wieder, und wenn man diesen nachträglich ändern will, dann wächst der Aufwand dafür mit der Anzahl der Bilder.
Neben dem Namen kann man noch den Schriftzug zum Starten der Slideshow festlegen und natürlich das grundlegende Erscheinungsbild für die Thumbnailübersicht.
Das Programm kann Bilder aus mehreren Verzeichnissen gleichzeitig bearbeiten. Für jedes Quellverzeichnis wird dabei eine eigene Galerie mit dem Verzeichnisnamen erstellt. Die einzelnen Galerien werden auf einer Übersichtsseite verlinkt.
Das Verzeichnis "greybox", das bei der Generierung der Galerie erstellt wird, ist für jede Galerie gleich. Legt man also alle Galerien in ein und das selbe Verzeichnis, benötigt man diese "greybox" nur ein einziges Mal, allerdings zwingend im selben Verzeichnis wie die Galerien. Versuche, durch Anpassungen an den offensichtlichen Stellen das Greybox-Verzeichnis anderswo platzieren zu können, blieben bis jetzt leider erfolglos. Was man sonst noch beim Greybox-Verzeichnis beachten muß ist, daß bei Untergalerien (Bilder aus verschiedenen Quellverzeichnissen) für jede Galerie auf der Übersichtsseite eine diapo.js-Datei existieren muß. Allerdings richtet sich die Zahl dieser Dateien lediglich nach der maximalen Anzahl von Untergalerien innerhalb einer Galerie. Hat man beispielsweise in dem Verzeichnis mit den Galerien bisher nur Galerien mit maximal 4 Untergalerien und erstellt nun eine neue Galerie mit Bildern aus 5 verschiedenen Verzeichnissen, dann muß man nach deren Generierung neben der eigentlichen Galerie nur noch die neue diapo4.js-Datei in das gemeinsame Verzeichnis verschieben (die Numerierung dieser Dateien beginnt bei 0).
Kommen wir nun zu den Anpassungen innerhalb der generierten Dateien. Die Galerie soll ja mit einem vernünftigen Namen auf dem Bildschirm angezeigt werden. Innerhalb des Galerieverzeichnisses existieren 2 HTML-Dateien und ein Verzeichnis "images", in dem sich die Bilder befinden. In der Datei "frame_photos.html" muß lediglich das <title>-Tag entsprechend angepaßt werden. In der Datei "index.html" gibt es etwas mehr zu tun. Auch hier muß das <title>-Tag geändert werden. Der Name befindet sich aber noch ein weiteres Mal in der Datei, und zwar in der Zeile unter der, die wir uns nun auch noch vornehmen müssen: Created with MobaPhoto. Diesen Verweis auf den Generator und seinen Hersteller hätte ich doch gerne in deutsch, also wird der Text gegen die entsprechende Übersetzung ausgetauscht.
Dann wollte ich gerne noch, daß beim Aufruf der Galerie gleich ein Bild angezeigt wird. Die Lösung dafür befindet sich ziemlich am Ende der "index.html". Der Befehl
GB_showImageSet(image_set, 1, true);
sorgt für das Abspielen der Slideshow. Ersetzt man den letzten Parameter durch "false" wird nur das angegebene Bild angezeigt, hier das erste Bild (1). Das Feld "image_set" wird in beiden Dateien (index.html und frame_photos.html) definiert. An diesen Stellen kann man nachträglich noch Beschreibungen der einzelnen Bilder unterbringen (caption), und hier findet sich auch die Stelle um den gewünschten Effekt zu erzielen. Hinter der Definition des Feldes und vor dem Ende des Skripts in der "index.html" wird eine Kopie des ShowImageSet-Befehls eingefügt und entsprechend den eigenen Wünschen angepaßt.
Eine Verzeichnisebene höher befindet sich noch eine index.html-Datei. Diese enthät den eigentlichen Aufruf der Galerie. Änderungen sind hier nur am Namen der Datei nötig, wenn mehrere Galerien in ein und dem selben Verzeichnis residieren.
|